室内地图制作方法
项目源代码
https://gitee.com/vpclub-wh/indoor-map
室内地图制作
用threejs实现的室内地图展示,原理非常简单
- 使用正交相机创建2D效果
- 根据地图数据多边形形状
- 使用OrbitControls进行地图控制
所有的代码都在src/components/indoor-map.vue 中
制作地图形状数据
要实现平面地图倒是很简单,绘制多边形形状与标记,以便于数据绑定,则需要借助一些外部工具,因此,我们使用Tiled mapeditor 制作地图形状与标记
Tiled下载:https://www.mapeditor.org/
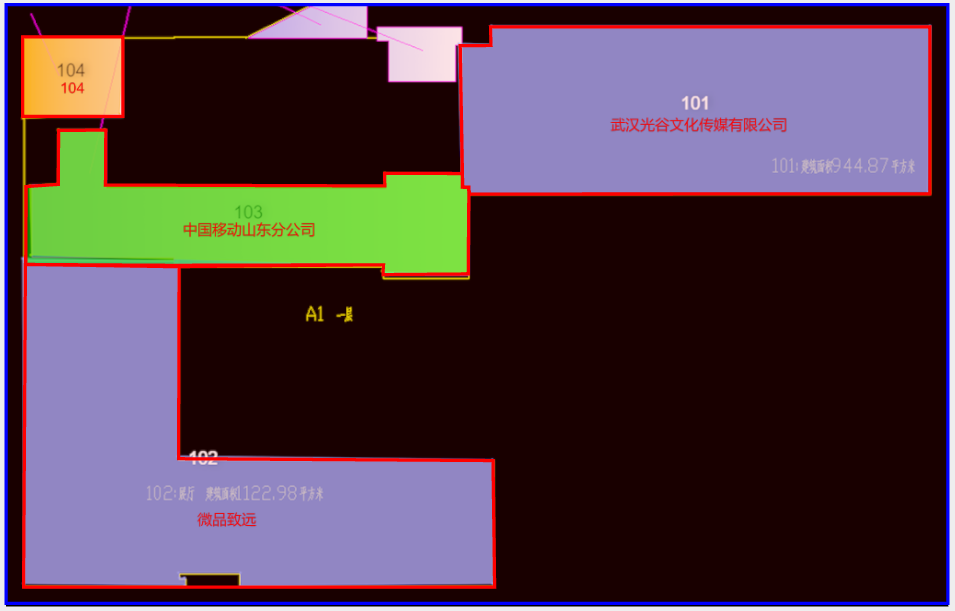
最终效果图
约定
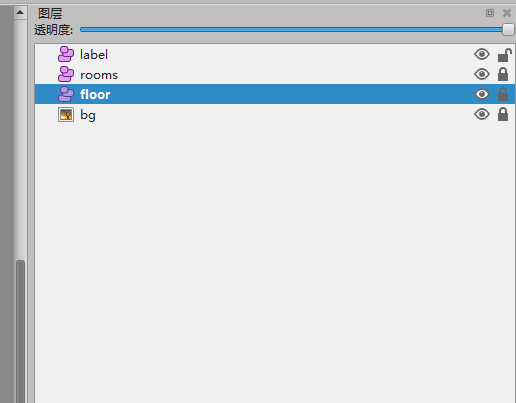
首先,我们约定一张地图有四个图层,需要在图层中定义
- 背景图:bg,类型为图像层,图片的长和宽要求是2的整数倍
- 地板或者公共空间:floor,类型为对象层
- 房间:rooms,类型为对象层
- 文本标记:label,类型为对象层
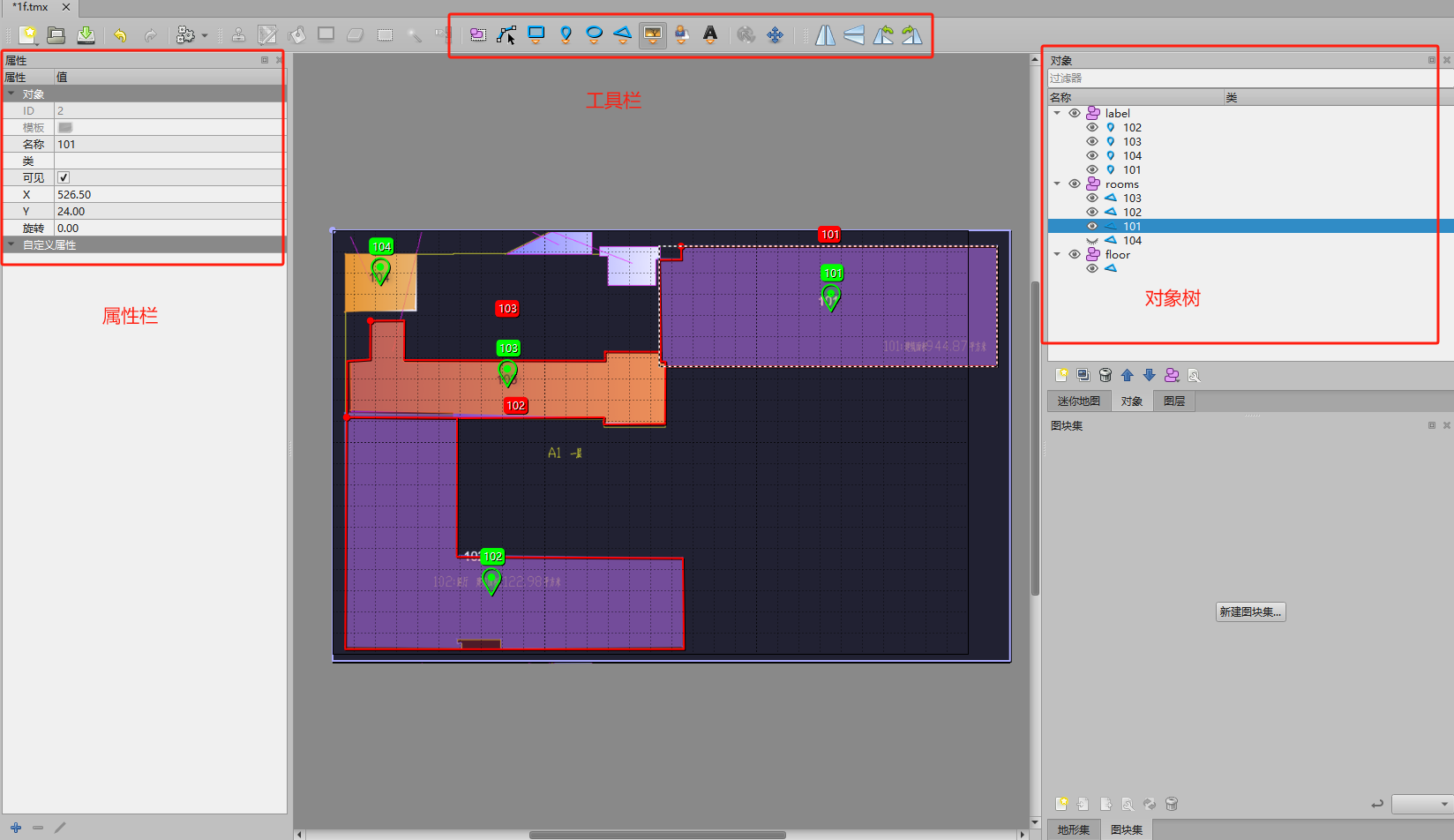
进行区块标记
约定
- 所有的对象均使用多边形,既使用矩形绘制的区块,也需要转换为多边形,可以在对象上右键,转换为多边形
- 为便于协作,对象的name属性作为与数据绑定的唯一依赖关系
- 因为文字内容需要动态变化,而文字的长和宽需要计算,因此label使用点位置进行标记,再动态计算放到与此坐标点的居中位置
- 导出格式为json
tiledmap快捷键
- 放大:ctrl++
- 缩小:ctrl+-
- 默认大小:ctrl+0
- 平移:滚轮或者按住空格
- 填充到窗口正中间:ctrl+/